Macを使ってモバイルサイトを制作しているとき、iPhoneやAndroid実機からモバイルサイトがどのように見えているかを素早く確認したいと思った事はありませんか? iPhoneやAndroidを利用してわざわざ確認するのは時間がかかって面倒だ、時間を節約したいと思った事はありませんか?
良い方法があります。MacのSafariのユーザーエージェントを切り替える方法とMac向けアプリ「Window Tidy」をWindowを最適化して組み合わせて使うことです。本エントリーでは、
- Safari のユーザーエージェントを切り替える方法
- 「Window Tidy」をiPhoneからの閲覧を想定した最適な設定方法
この2点についてお伝えします。実機からの見え方そのものは確認できませんが、それに近い見え方をMac上で実現します。
Safari のユーザーエージェントを切り替える方法
Mac の Safariには開発者向けモードがあります。こちらを利用してユーザーエージェントをiPhoneに強制的に切り替える事で、iPhoneでの表示を確認できます。
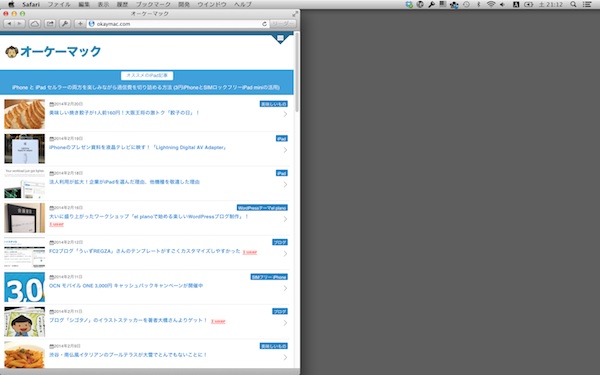
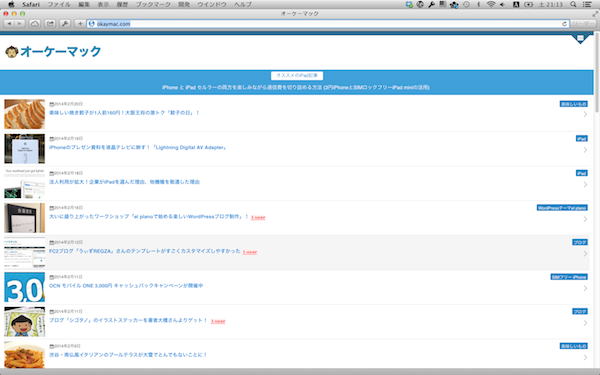
Macから見たウェブサイトの画面
下記はMacから見たウェブサイトの画面のスクリーンショットです。マックやパソコンユーザからは下記のような画面が見えています。

Safariのメニューに「開発」を出す
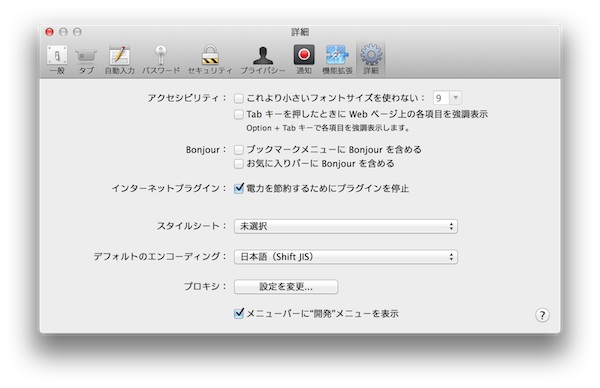
Safariには開発者向けモードが隠されています。メニューバーの詳細から
「メニューバーに”開発”メニューを表示」にチェックを入れます。

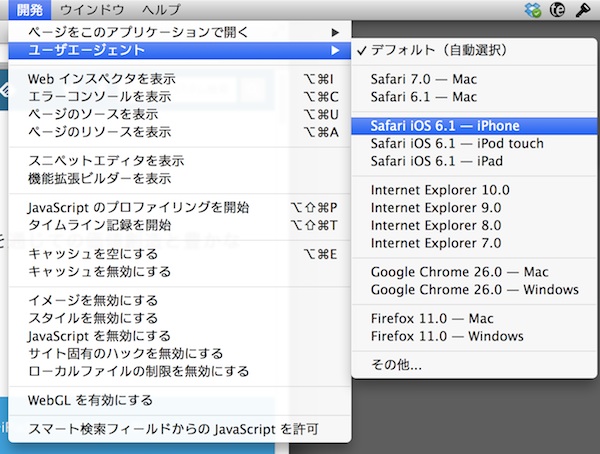
すると開発が現れます。開発からユーザーエージェント→Safari iOS 6.1 – iPhone を選べばOKです。

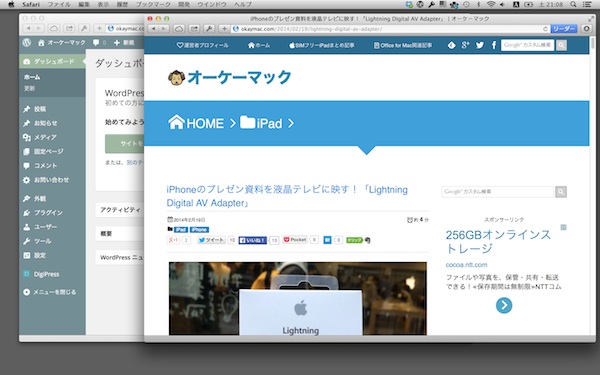
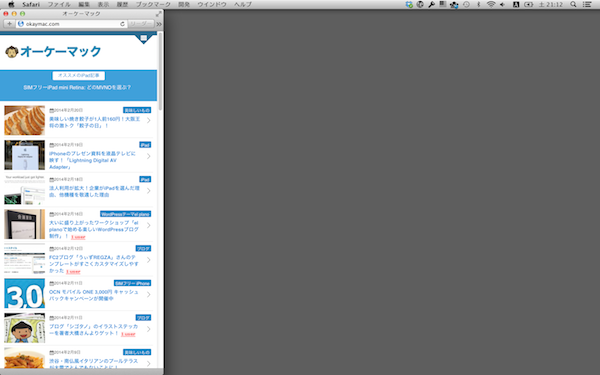
iPhoneから見たウェブサイトの画面
すると先ほどのサイトがユーザーエージェント:iPhoneと認識され、iPhone(またはAndroid携帯)から見たときの画面になります。

ウィンドウをリサイズする
画面の横幅を小さくリサイズしてやればOKです。

「Window Tidy」をiPhoneからの閲覧を想定した最適な設定方法
さらにMac向けアプリ「Window Tidy」を使って、ウィンドウのサイズを自動的にリサイズさせることにより、iPhoneからの見た目を短時間で実現できます。

「Window Tidy」はドラッグアンドドロップするだけで、Windowを任意のレイアウトにあわせてくれるスゴイソフトなんです。
文章だけではイマイチその魅力が伝わりづらいです。下記においてスクリーンショットを交えてそのすぐれた魅力をご紹介します。
この「Window Tidy」をMac App Storeからインストールします。
画面上部のアイコンから、Open Window Tidy Preferences を開きます。

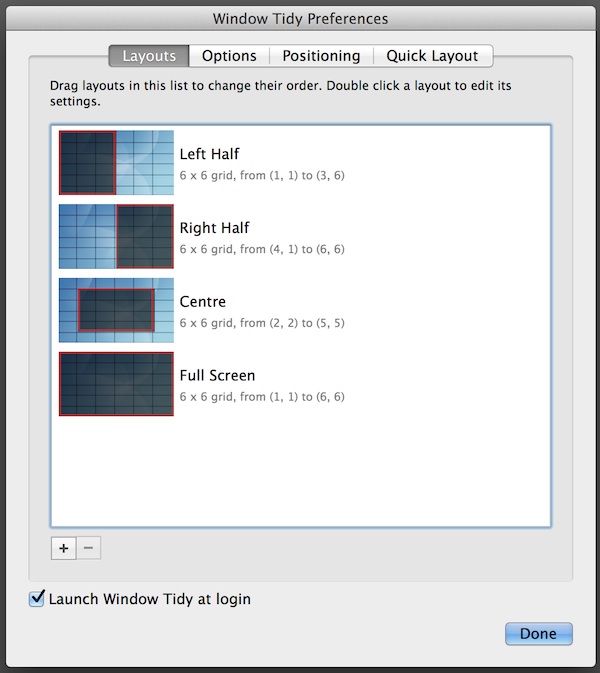
Layoutsタブには、デフォルトでは4つの設定が見えます。画面左半分にいっぱいにWindowsを広げるレイアウト、右いっぱいに広げるレイアウト、ど真ん中にもってくるレイアウト、全画面いっぱいに広げるレイアウトの4つです。

さてここでモバイル用にレイアウトをつくってやろうではありませんか。
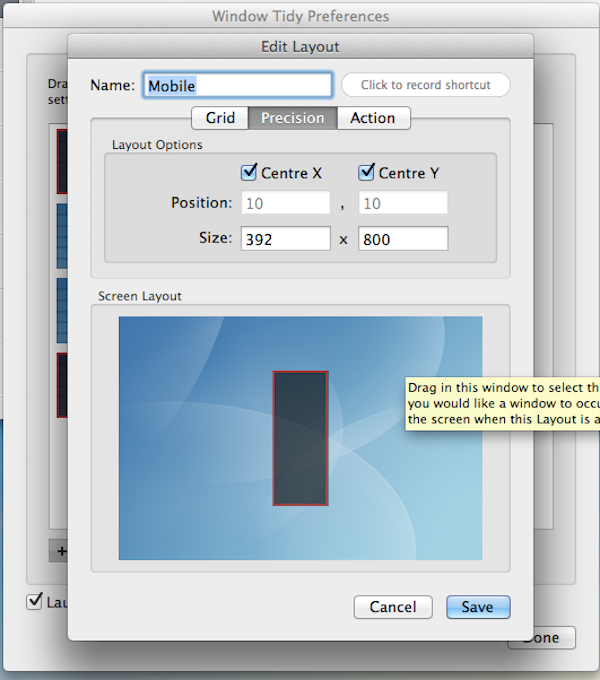
レイアウト画面から [+] のボタンを押します。Edit Layout という窓が開きます。
Nameは Mobile とでも名付けてやりましょう。
Precisionタブをクリックします。
そしてSizeは 392 x 800 を入力します。(後ろの数字「800」は任意です。MacBook Air 11インチをお使いの方はもう少し小さく700ぐらいにしてやるといいと思います。)

設定が完了したら Saveボタンを押します。Doneを押します。
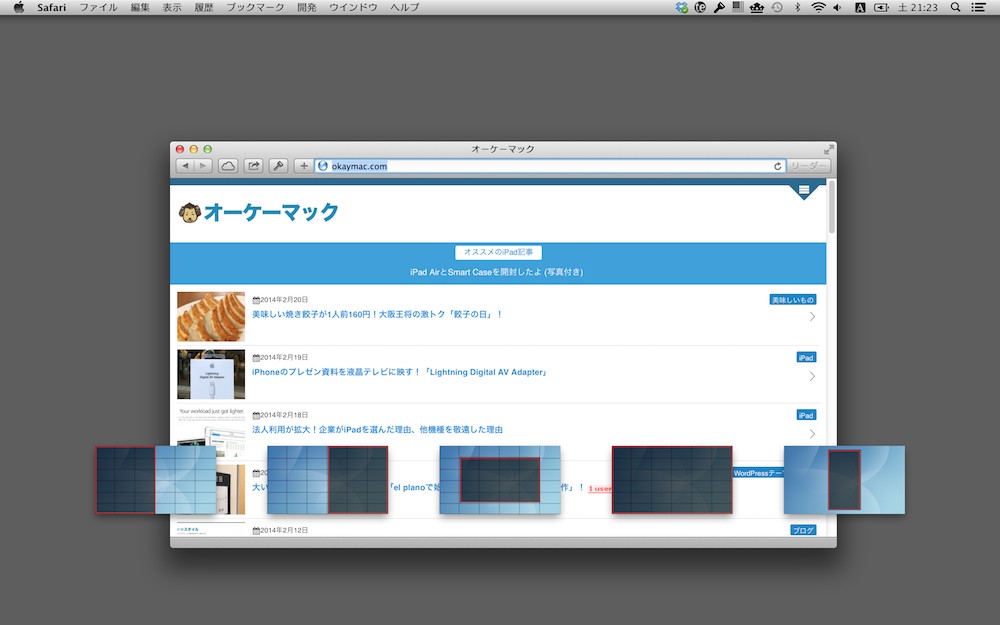
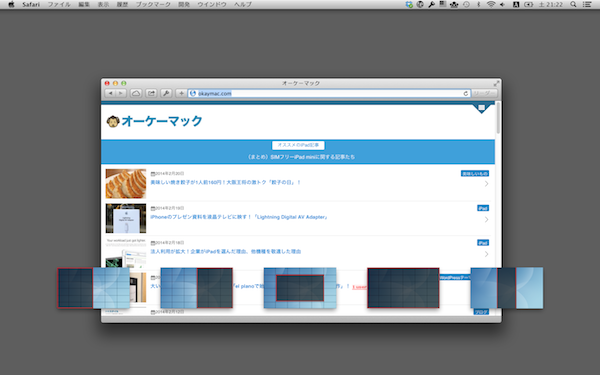
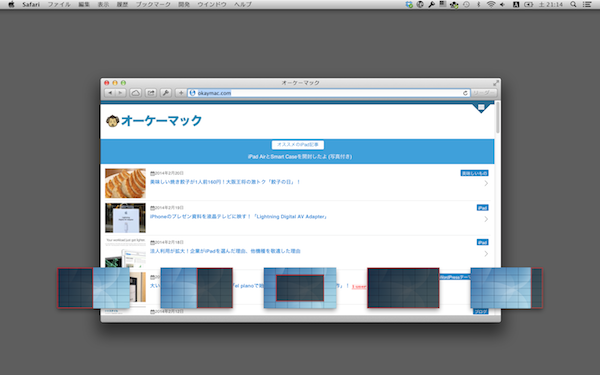
さて先ほどの画面に戻りましょう。Safariの Window をドラッグすると画面下部に Window Tidyのレイアウト群が現れます。

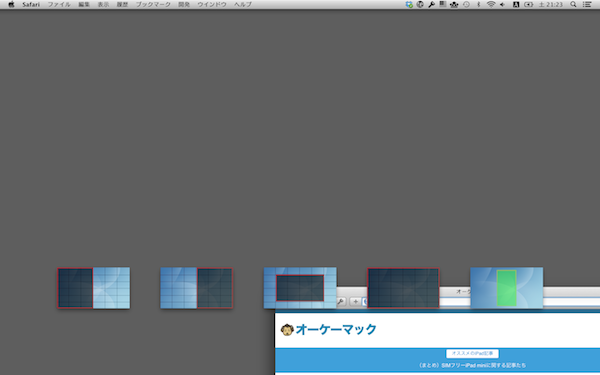
一番右のレイアウトにドロップしましょう。

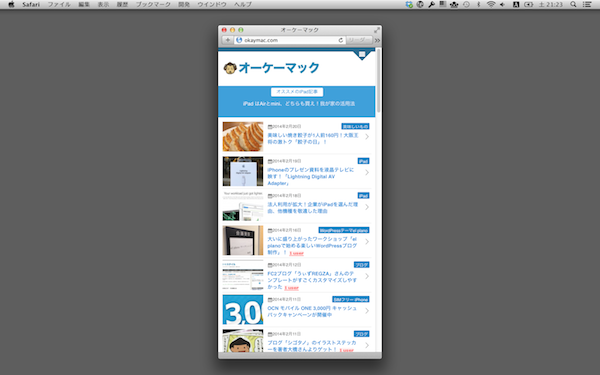
びよん!

Window Tidyが自動的にモバイルから見たときのような細長いレイアウトにしてくれました! 超便利!
まとめ
モバイルサイトを制作したあと。iPhoneやAndroidの実機を使って確認するのは必須の行程です。しかしそれは最後にやれば良いです。制作途中は上記のようにウィンドウを開いて、Macの上でユーザーエージェントを変えて作っていきます。
これにより時間をかなり節約できると思います。
おまけ:Window Tidy のすぐれた機能
ど真ん中にもってくるレイアウト

、全画面いっぱいに広げるレイアウト

これがドラッグアンドドロップで一瞬で実現できてしまいます。とても便利です。
モバイルサイトを制作する目的でなくとも、Window Tidyは時間を節約してくれるすぐれたアプリです。